新着 : 開発メモ
[続編] さよなら! var_dump! ようこそ CodeIgniter Profiler!
前回の記事
http://press.nekoget.com/report/detail/1008/jp
の続編です。
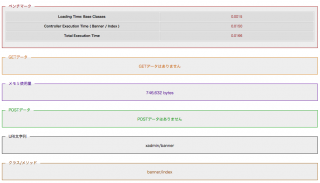
CI_Profiler Classを拡張しました。
本番環境では、Profilerの結果は表示させないようにします。
file path : application/libraries/MY_Profiler.php
拡張したメソッドは、function run()
....(省略)....
public function run()
{
if($this->CI->config->item("genuine_url")
&& $this->CI->config->item("genuine_url") == $this->CI->config->item("base_url")
)
{
return FALSE;
}
....(省略)....
}
config.phpで$config["genuine_url"]の指定が入ってない場合は、元と同じ挙動になるべきなので、$config["genuine_url"]の設定がある事、本番の設置URLと開発用の設置URLが同じである事→本番で運用中と判断し、Profilerの実行をさせず、falseで返す処理になっています。
前回の記事では、Controllerファイルでprofilerの設定をする際にif文にしていましたが、上記拡張の結果、通常のCodeIgniterの書き方で、本番環境では表示されなくなりました。
$this->output->enable_profiler();

[NEKOGET版] さよなら! var_dump! ようこそ CodeIgniter Profiler!
CodeIgniterには上画像のような感じでプロファイラを表示する機能が用意されています。これがとっても便利。
しかし、ずっと表示させておくのはうっとうしいし、うっかり本番で表示されちゃったら大変です!!!
ということで、
http://d.hatena.ne.jp/localdisk/20110521/1305964812
「さよなら! var_dump! ようこそ CodeIgniter Profiler!」を参考に私も実装してみました。
(1) javascript部分の表示用にviewファイルを作成
/application/views/profiler.php
参考サイトとの変更点#profilerの背景画像の廃止#profilerのcss設定をjsで指定ボタン画像の作成(ロールオーバー用と通常用の2個)ボタンのロールオーバープロファイラを開いているときにボタン位置まで移動するのは面倒なので#codeigniter_profilerのどこかをクリックしたら閉じるように改変。<script type="text/javascript">
//<!--
$(function(){
if ($('#codeigniter_profiler').length > 0) {
var prof = $('<div>', {
id: 'profiler',
html: $('<img>', {
id : 'profiler_button',
height: 35,
width: 178,
alt: 'Toggle Profiler',
title: 'Toggle Profiler',
src: '<?php echo base_url(); ?>common/images/profiler/nav_toggle_darker.png'
})
});
$('body').prepend(prof);
$('body').prepend($('#codeigniter_profiler'));
$('#profiler').css('text-align', 'right');
$('#profiler').css('border-top', '10px #000 solid');
$('#codeigniter_profiler').css('display', 'none');
$('#codeigniter_profiler').css('background', '#FFF');
$('#codeigniter_profiler').click(function () {
$('#codeigniter_profiler').slideToggle();
});
$('#profiler_button').hover(function(){
this.orgImage = $(this).attr('src');
this.rolloverImage = this.orgImage.replace(/(\.gif|\.jpg|\.png)/, "_on$1");
$(this).attr('src',this.rolloverImage);
},function(){
$(this).attr('src',this.orgImage);
});
}
});
// -->
</script>

ローカル環境で作業を進めていた分を、公開しました。
色は同じですが、見た目を少し変更しました。
左上に、文字サイズの変更ボタンを設置しました。
あとは、タグ別の一覧の見せ方も変えてみました。
ロゴ部分やフッター部分のデザインはもう少し手を入れたいと思っています。
残検討中機能コメント機能トラックバック機能バナー
次の記事、前の記事のリンクを追加しました。
毎回1記事完結と思っていましたが、
過去利用していたブログを確認したところ、
いくつか記事をまたいでいる内容もありました。


