Do you use 'var_dump' ?
I use it very frequently.
var_dump! var_dump! var_dump!!!
However, I did not use it very much.
(I use it a little)
Why?
I have begun to use CodeIgniter.
There is a very convenient library in CodeIgniter.
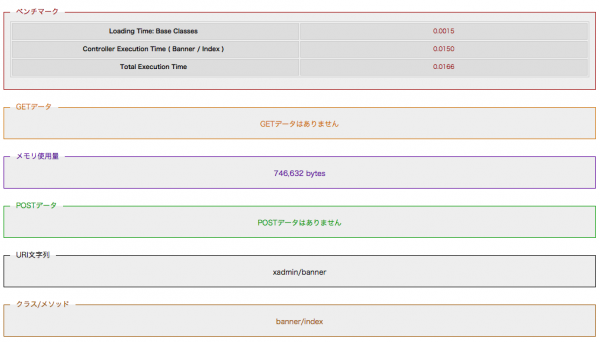
It is profiler.
This image is profiler of CodeIgniter. This image extracted it.
(This system use language file is Japanese.Therefore the text in the image is written in Japanese.)
I wanted to make it easy to use this library more.And I challenged it.
http://d.hatena.ne.jp/localdisk/20110521/1305964812
I referred to this BLOG.
(1) I make view file.
file path : /application/views/profiler.php
jquery is necessary for this javascript code.
<script type="text/javascript">
//<!--
$(function(){
if ($('#codeigniter_profiler').length > 0) {
var prof = $('<div>', {
id: 'profiler',
html: $('<img>', {
id : 'profiler_button',
height: 35,
width: 178,
alt: 'Toggle Profiler',
title: 'Toggle Profiler',
src: '<?php echo base_url(); ?>common/images/profiler/nav_toggle_darker.png'
})
});
$('body').prepend(prof);
$('body').prepend($('#codeigniter_profiler'));
$('#profiler').css('text-align', 'right');
$('#profiler').css('border-top', '10px #000 solid');
$('#codeigniter_profiler').css('display', 'none');
$('#codeigniter_profiler').css('background', '#FFF');
$('#codeigniter_profiler').click(function () {
$('#codeigniter_profiler').slideToggle();
});
$('#profiler_button').hover(function(){
this.orgImage = $(this).attr('src');
this.rolloverImage = this.orgImage.replace(/(\.gif|\.jpg|\.png)/, "_on$1");
$(this).attr('src',this.rolloverImage);
},function(){
$(this).attr('src',this.orgImage);
});
}
});
// -->
</script>
//<!--
$(function(){
if ($('#codeigniter_profiler').length > 0) {
var prof = $('<div>', {
id: 'profiler',
html: $('<img>', {
id : 'profiler_button',
height: 35,
width: 178,
alt: 'Toggle Profiler',
title: 'Toggle Profiler',
src: '<?php echo base_url(); ?>common/images/profiler/nav_toggle_darker.png'
})
});
$('body').prepend(prof);
$('body').prepend($('#codeigniter_profiler'));
$('#profiler').css('text-align', 'right');
$('#profiler').css('border-top', '10px #000 solid');
$('#codeigniter_profiler').css('display', 'none');
$('#codeigniter_profiler').css('background', '#FFF');
$('#codeigniter_profiler').click(function () {
$('#codeigniter_profiler').slideToggle();
});
$('#profiler_button').hover(function(){
this.orgImage = $(this).attr('src');
this.rolloverImage = this.orgImage.replace(/(\.gif|\.jpg|\.png)/, "_on$1");
$(this).attr('src',this.rolloverImage);
},function(){
$(this).attr('src',this.orgImage);
});
}
});
// -->
</script>